cssのエラーを視覚的に把握できるPESTICIDE
PESTICIDE
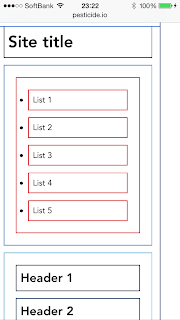
このPESTICIDEを使うと、編集中のcssの構造を枠線で示してくれるため、コーディングのエラーやミスなどのデバッグがしやすくなる。
これまでは怪しいと思った要素にボーダーラインを一時的に表示させることで対応していたけど、これがあると一括で全要素に枠線が付くので非常に見やすい。入れ子が壊れているところも見つけやすくなるかもしれない。
中規模サイトの製作&運営をしていく中で、既に挫折しそうなcssの構造把握…それに立ち向かおうと新たに本をゲットしたばかり…といういまだ勉強中の身には、まさに理想ともいえるお助けツールになりそう!
使用方法はこちらのサイトが詳しいです。読み込み方法は、主にローカル環境ならcssファイルをヘッド内に記述するか、chromeにプラグインとして追加するか…などがあるみたい。
CSSのレイアウトの崩れを見つける時に役立つChromeの機能拡張 -Pesticide -- コリス
このPESTICIDEを使うと、編集中のcssの構造を枠線で示してくれるため、コーディングのエラーやミスなどのデバッグがしやすくなる。
これまでは怪しいと思った要素にボーダーラインを一時的に表示させることで対応していたけど、これがあると一括で全要素に枠線が付くので非常に見やすい。入れ子が壊れているところも見つけやすくなるかもしれない。
中規模サイトの製作&運営をしていく中で、既に挫折しそうなcssの構造把握…それに立ち向かおうと新たに本をゲットしたばかり…といういまだ勉強中の身には、まさに理想ともいえるお助けツールになりそう!
使用方法はこちらのサイトが詳しいです。読み込み方法は、主にローカル環境ならcssファイルをヘッド内に記述するか、chromeにプラグインとして追加するか…などがあるみたい。
CSSのレイアウトの崩れを見つける時に役立つChromeの機能拡張 -Pesticide -- コリス


Comments
Post a Comment